
Froggy fun is a mobile race game where you steer 2 frogs on lily pads, utilizing multi-touch.
Download Froggy Fun
![]() Note: It’s a prototype!
Note: It’s a prototype!
Don’t be surprised to find bugs, imbalance and unpolished gameplay, input and graphics (especially with different screen resolutions).
If you find a bug, please go ahead and report it through the comment system below or contact me.
To play the game, download the Android APK to your phone, by scanning the code or clicking the image while browsing with your phone.
[imgtxt type=qrcode]http://www.martin-schmitz.com/wp-content/uploads/2013/09/FroggyFun.apk[/imgtxt]
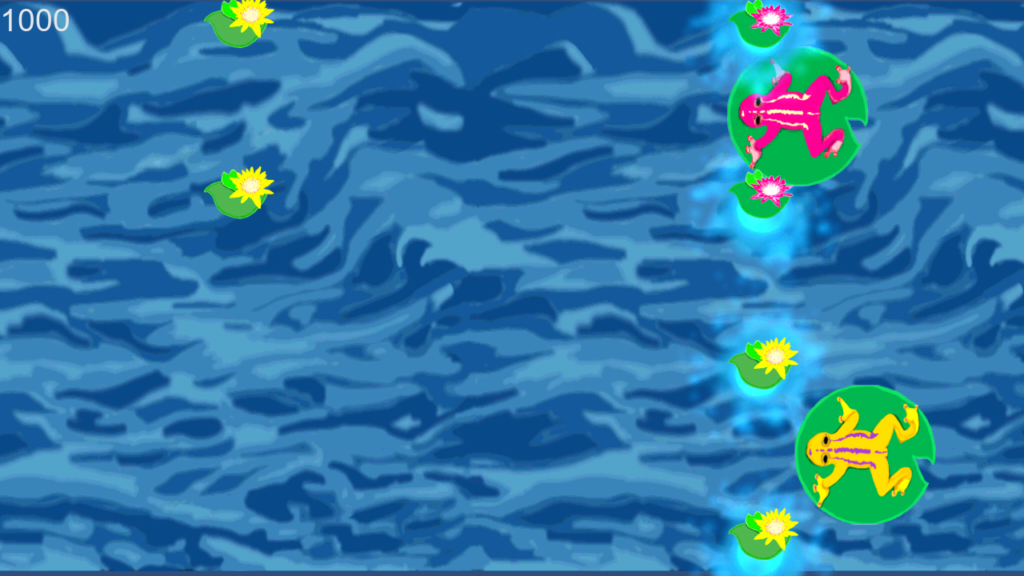
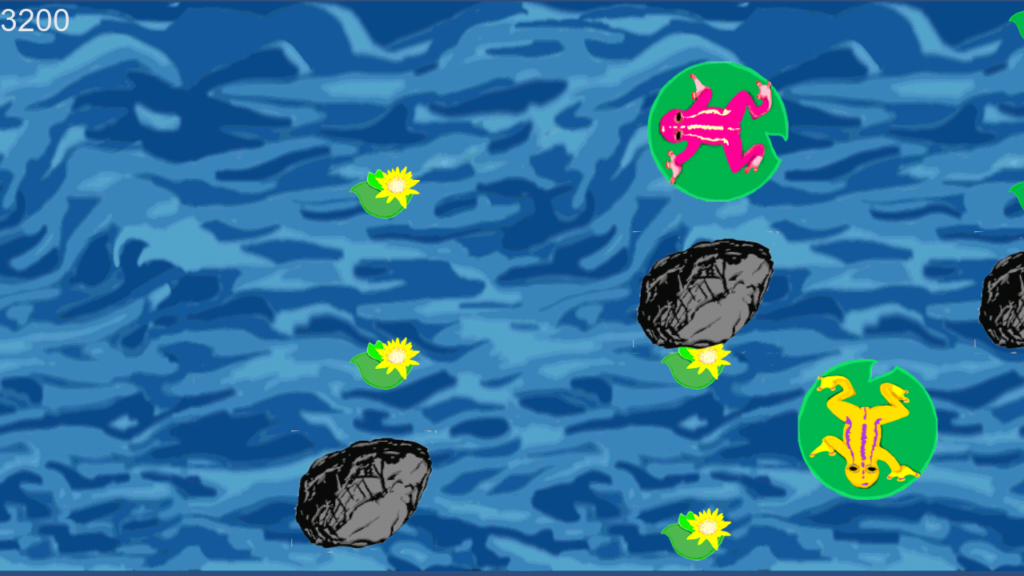
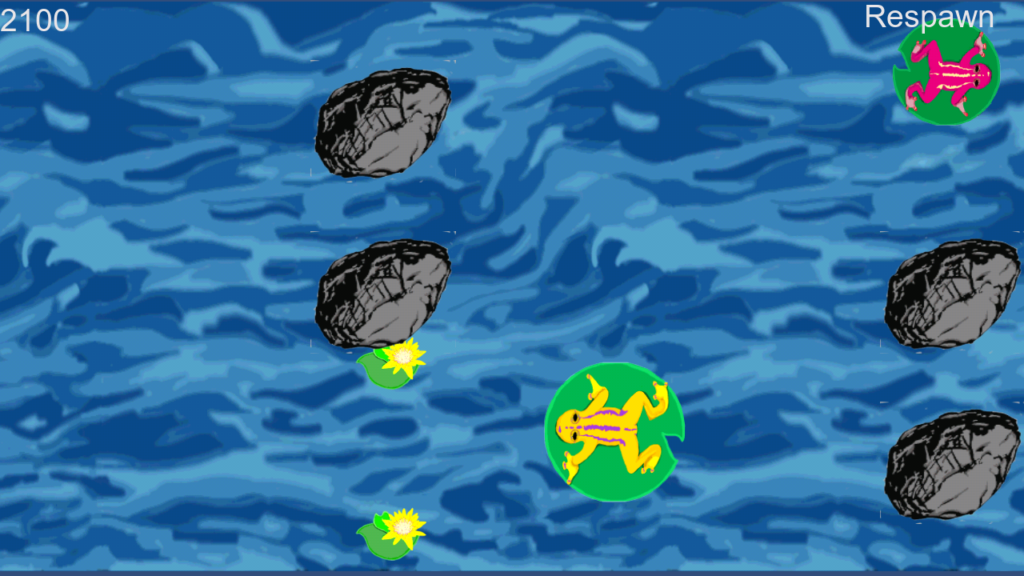
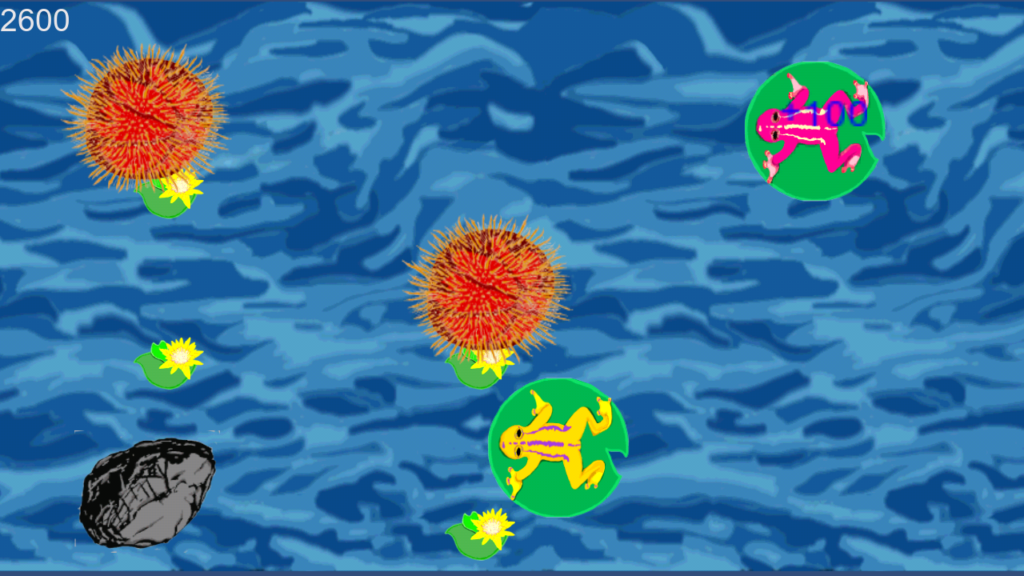
Screenshots
About Froggy Fun
Brief: Froggy fun is a mobile race game where you steer 2 frogs on lily pads, utilizing multi-touch.
Outline: 4 students, 1 week in Unity + 3 months paper prototyping on-and-off, mobile freemium game, done for a university course about social and mobile gaming held by and at Wooga.
Time frame paper-prototype: November 2013 – January 2013
Time frame Unity: 25 January 2013 – 31 January 2013
Tools I used:
- Unity 3D
- MonoDevelop
- Mercurial via TortoisHG and Bitbucket
- Excel
- Skype
My direct responsibilities:
- Level Design/Balancing (Scripting):
- Level generator
- Generates the level from parts
- Generates with difficulty progression in mind
- Generates additional obstacles according to part and difficulty
- Dynamically increments difficulty level
- Generates stress relief parts for pacing
- Level generator
- Scripting e.g.:
- Multi-touch input
- Device tilt input (for a test case)
- Level generator, see Level Design:
- GUI:
- Rudimentary GUI (parts are done by Curdula)
- Implementation of standard functionality for Android hardware buttons
Team efforts
While I scripted the Level Generator, Cordula created level parts and obstacles (both as prefabs and their functionality) and assigned difficulty levels to them. As we worked in close tandem, we could easily test the system with ever new parts, play with different formulas for difficulty progression or try out new features like the randomization of obstacles.
Development Process
Three Months Paper Prototyping
Since we all either had work/internships, our Bachelor thesis’ and/or other coursework to do alongside this project, we had only a few weekends to meet and work on the paper prototype, that we then had to present on Dec. 14th. We started out with about 3 concepts, but we narrowed down after doing some quick paper mock-ups to see how well they worked out and much we liked them. We went for a racing game and up until the presentation we still had a device tilt and swipe based input in mind and even had a small mobile prototype utilizing these.
We proceeded and abolished that input concept for something more exclusive to the mobile platform: direct on-screen multi-touch. We started prototyping that idea relatively late but at least we managed to arrange 4 consecutive days we could invest full-time on it.
One week of prototyping in Unity
We set up our base-camp at Cordula’s and hacked out the prototype, that you can now download above, through the course of one week with 4 days dedicated solely to this project. We started at implementing the input and creating a few new concept artworks, proceeded working on the lily pads, the level generator, obstacles and GUI and finally took on the struggled of different screen resolutions.
For the Future
We spotted a few difficulties with this concrete implementation of the concept so far, such as:
- different levels of difficulty depending on the screen-size
- lily pads are completely covered by fingers
- bad feedback if lily pads are pushed out from under your fingers
- while you can play it with multi touch, you can also just push the pads from side to side with one finger
- …
Cordula took the time to try out some new ideas to address these issues in a major overhaul she started on her own once had finished her Bachelor thesis. I couldn’t make the time to continue work on it as well back then but there might be more coming up for this game.
I also enjoyed making my first mobile game and want to apply what I learned to other games. Maybe as a port for CatWalk to tablets (Phones are too small), maybe as a port for It’s Mine for mobile or as a completely new game.
Credits
Cordula Guder
Level Design/Game Design/Balancing
Scripting
Lydia Frank
2D Art
Martin Rau
Game Design Concept
Scripting
Martin Schmitz
Level Design/Game Design/Balancing
Scripting
Special thanks goes to our lecturers from Wooga for sharing their insight and advice on mobile and social games with us and giving feedback on the prototype.










Leave a Comment